
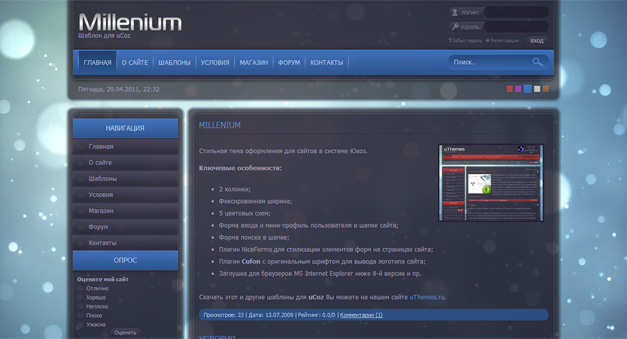
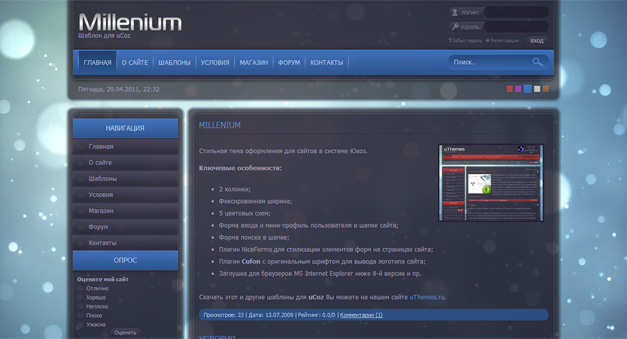
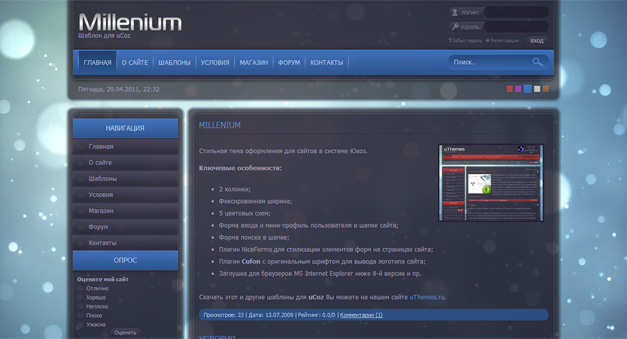
Тема будет отлично гармонировать с многими тематиками, будь это развлекательный портал, маленький блог или сайт о бизнесе, она всё равно хорошо оформит информационную структуру вашего сайта. В этом ей помогают несколько цветовых палитр, доступных для выбора каждому пользователю. Можно выбрать красный цвет, фиолетовый, синий, серый или коричневый. Мне лично нравится синий.
В шапке шаблона находится форма входа, ниже - горизонтальное меню с поддержкой субменю, справа от которого расположена форма поиска по сайту. Ещё ниже идёт небольшой блок, в нём показываются день недели, дата, точное время и, в правом углу, пять квадратиков разного цвета, при клике на которых, как раз таки и меняется цветовая слева сайта. А вот тут есть секс шоп :). Далее вы увидите сайдбар (в нем, кстати, есть вертикальное раскрывающиеся меню), информационная часть.
Основные характеристики данного шаблона:
Фиксированная ширина. По-моему, она ровняется примерно 980-1000 пикселям.
Две колонки.
Левый сайдбар.
Плагин Cufon (с помощью него выводятся уникальные шрифты), плагин NiceForms (для стилизации форм).
Также в шаблоне реализован такой эффект, при котором прокручивается только главный блок, а фон остаётся на месте.
Пять цветовых палит, как я уже говорил.
Формы поиска и входа в шапке.

Изображение выше кликабельно, при клике на него вы перейдёте на страницу с большим скриншотом хорошего качества. А ещё вы можете посмотреть демо-версию шаблона. Установка:
Скачав архив, вы увидите три папки: js, images и css. Загрузите из все в корень сайта.
Кроме папок в архиве будут три .txt документа. Начнём с документа под названием tmpl.txt. Это конструктор шаблонов. Откройте его, скопируйте код, пройдите в конструктор (Для тех, кто не знает, где он: ПУ -> Дизайн [в админбаре сверху] -> Конструктор шаблонов), и вставьте туда весь скопированный код.
Приступим ко второму файлу, это будет Таблица стилей (CSS).txt. Это, как не сложно догадаться, таблица стилей. Открывайте этот текстовый файл, копируйте код и вставляйте его в таблицу стилей, которую можно найти, пройдя по такому пути в админке: Дизайн (а админбаре сверху) -> Управление дизайном (CSS).
На этом установку можно считать оконченной. Ах да, я забыл про третий файл readMe.txt, это инструкция от автора, можете её прочитать, но установка уже закончена.
|